
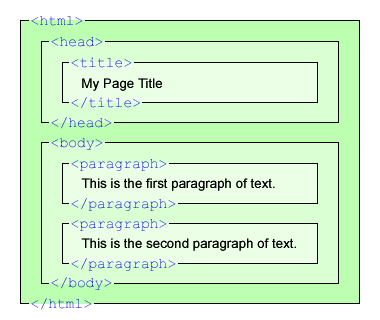
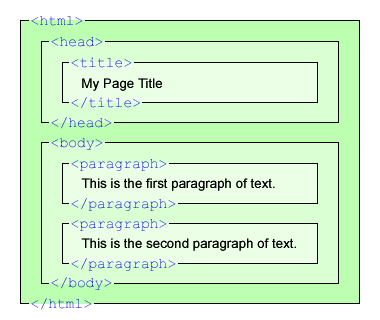
nested boxes
Previous: Creating a Web Page
The beginning of this XHTML file, “tutorialxhtml.html,” is shown here. Color has been added to highlight specific items. This page you are reading is from an XHTML file, which can be seen in the first line of the file.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>XHTML Examples</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <meta name="keywords" content="XHTML, tutorial, example, web page"/> <meta name="description" content="XHTML example"/> <link rel="stylesheet" type="text/css" href="../rwb.css"/> <link rel="stylesheet" type="text/css" href="tutorial.css"/> </head> <body>
This has the required <html>, <head>,
<title>, and <body> tags shown in red.
The main part of the file goes between the
<body></body> tags.
The matching closing </body> and </html> tags
will be at the bottom of the file:
</body>
</html>
Note the green text between the <title></title> tags.
This matches the title shown in the title bar of the browser window.
The green text will change for your web page.
The <meta> and <link> tags—with
keywords, description, and one or more style sheets (CSS)—are optional.
The <!DOCTYPE> declaration is a special case.
It does not have a closing tag, and it is not self-closing.
This declaration tells the browser how to treat your XHTML page.
Are you ready to create your own web page? Create a new blank plain text file, and paste this into it:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <!-- This page was written by me --> <title></title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <meta name="keywords" content=""/> <meta name="description" content=""/> </head> <body> </body> </html>
Save the file; the file name should end with “.htm” or
“.html”.
You can add your page title between the <title> tags, which
will be the title of the browser window.
You can also add your own text for the <meta> tag content between the quote marks
"" for the keywords and description, or you
can delete those two lines.
Keywords or phrases are separated by commas:
<meta name="keywords" content="key, word, keyword, another keyword"/>
You can use comment markers to add comments to your XHTML file. You can also temporarily “comment out” some of your XHTML. This means adding comment markers around part of the XHTML to remove it.
Text between the comment markers will not appear on the page.
These four characters are required to open a comment: <!-- (less
than, exclamation point, dash, dash), and these three characters to close the
comment: --> (dash, dash, greater than).
Several lines can be included between the comment markers.
One comment cannot be nested inside another.
<!-- This text will not appear in the browser, it is ignored. -->
This is an example of a nested comment. It is not valid XHTML. The second open comment tag is ignored, and the first close comment tag found is used: in the browser. -->
<p>
This is an example of a nested comment. It is not valid XHTML.
The second open comment tag is ignored, and the first close comment tag found is used:
<!--
This comment should not appear <!-- not show up -->
in the browser.
-->
</p>
If you “comment out” some of your XHTML code that includes comments, you will have this problem.
There are a few characters that need to be treated differently when they are used in XHTML. This may be because they mean something special in XHTML (they are reserved characters), so they would be interpreted as part of the XHTML markup instead of content text. Or, it may be because they are characters beyond the standard (small) character set known as ASCIIAmerican Standard Code for Information Interchange.
You may not need to use any of these characters. If you want to use any of these characters in your content, you will have to include what is known as a “character entity.”
Be careful with space around the character entities. They are often right next to other text, without any spaces. For instance, quotes should be right next to the text. Remember that the “&” and “;” characters are required. It is very easy to leave out the final semicolon “;”, but then your XHTML may not display properly.
Here is the XHTML for “this” paragraph:
<p>
Here is the XHTML for “this” paragraph:
</p>
These are a few of the common character entities you might want to use:
| Character | Entity | Description |
|---|---|---|
| & | & |
Ampersand; also known as “and” |
| < | < |
Less than |
| > | > |
Greater than |
| “ | “ |
Left double quote |
| ” | ” |
Right double quote |
| « | « |
Left angle quote (used for some human languages) |
| » | « |
Right angle quote (used for some human languages) |
|
Non-breaking space (one space | |, four spaces | |) |
A list of character entities may be found here:

This section describes some of the common XHTML tags.
These tags all go between the <body></body>
tags.
Make sure all open tags have matching close tags.
Remember that the inside tags are closed before the outside tags, like nesting boxes. Each box must fit completely inside the next box.
Try adding some of these to your web page.
These are heading tags.
They go inside the body of the file between the <body></body> tags.
There are six possible heading tags, from <h1> to
<h6>.
You can change the font, font size, and spacing using CSS.
Usually <h1> is bigger than <h2>, and so on.
<h1>Body Content</h1>
<h2>Heading 2 (h2)</h2>
<h3>Heading 3 (h3)</h3>
One of the most common tags is for a paragraph.
You can't just hit “Return” to create a new line, since the browser
will ignore it.
The <p> paragraph tag breaks text up into paragraphs.
This is the XHTML for this section:
<h2>Paragraphs</h2>
<p>
One of the most common tags is for a paragraph.
You can't just hit “Return” to create a new line, since
the browser will ignore it.
The <p> paragraph tag breaks text up into paragraphs.
</p>
<p>
This is the XHTML for this section:
</p>
Note that this XHTML contains character entities for the “less than” and “greater than” characters. The browser changes these into the correct characters when it displays the page.
Most web pages contain links (hyperlinks).
These are pointers or addresses for other web pages.
You may point to another page on your site, or point to a page on someone else's
site.
The <link> tag is not used for this.
The tag for a hyperlink or URLUniform Resource
Locator link is <a> for “anchor.”
If you are linking to a page on your own site, you can use a shortcut rather than the entire URL. This works since the browser knows the directory or folder where your web page is located. This can be more confusing, though, so you may prefer to always list the entire URL.
Entire URL: Markup Validation Service
<p>
Entire URL: <a href="http://validator.w3.org/">Markup Validation Service</a>
</p>
The href attribute lists the location of the file, in quotes.
The text that will appear on the web page will be between the two
<a></a> tags.
If the file is in the same directory/folder, you can just use the file name.
Same directory: XHTML Tutorial
<p>
Same directory: <a href="tutorial.html">XHTML Tutorial</a>
</p>
If the file is from the same website, but not the same directory, you must use a path to the file. Use two dots “..” to go up one level (to the parent or enclosing folder) in the directory structure.
Same website, different directory: Color Tricks
<p>
Same website, different directory:
<a href="../colorplay/colortricks.html">Color Tricks</a>
</p>
You will often see lists in XHTML. A list may be ordered or unordered. A list contains several “list items.” An “unordered list” is just a list of related items. It usually uses bullet points (•). An “ordered list” is a numbered list.
This is an example of an unordered list <ul> using bullets.
You could do the same thing yourself by adding the
• bullet character (•); that is the default format
for unordered lists.
All <li> list items are enclosed within the
<ul> unordered list.
The XHTML looks like this:
<ul>
<li>an item</li>
<li>another item</li>
<li>another item</li>
</ul>
You can add more lists inside a list (nested lists), to create sublists.
The sublist (inside list) must be inside one of the list items
<li> of the parent list.
<ul>
<li>an item</li>
<li>another item</li>
<li>
another item
<ul>
<li>sublist item</li>
<li>sublist item</li>
</ul>
</li>
</ul>
This is an example of an ordered list <ol>.
You could do the same thing yourself by adding the numbers, but you would have to
change all the numbers if you added an item to the middle of the list.
All <li> list items are enclosed within the
<ol> ordered list.
The browser assigns numbers for them automatically.
The XHTML looks like this:
<ol>
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ol>
You can add sublists inside these as well.
The sublist must be inside one of the list items <li> of the
parent list.
You can also mix ordered and unordered lists.
<ol>
<li>first item</li>
<li>
second item
<ol>
<li>first subitem</li>
<li>second subitem</li>
</ol>
</li>
<li>
third item
<ul>
<li>an item</li>
<li>another item</li>
</ul>
</li>
</ol>
One of the best things about web pages is that you can include pictures.
Pictures or graphics are added with the <img> image tag.
This can be a self-closing tag <img ... />, or you can add a closing </img>
tag.
There are several kinds of pictures, graphics, or images that can be used on web pages. Which graphic formats you choose depends on the types of images you have.

 Same PNG Image
Same PNG Image
<p>
<img src="images/purple.png" width="100" height="100" alt="Purple PNG" />
<img src="images/purple.png" width="200" height="50" alt="Purple PNG Resized" />
Same PNG Image
</p>
The graphics files need to be put on a host, just like the web page. The images can be in the same directory/folder as the XHTML file, but they are often put in their own directory. The images for this page are in a directory called “images.”
In the <img> tag:
src attribute will point to the location of the file (URL).width and height give the size of the image.
These are optional, but the browser can calculate the page layout faster if they
are included.
If the values in width and height do not match the image,
the image will be resized or scaled to the new values.alt attribute has a string that describes the picture.
This string may be shown while the picture is loading, and is useful for the blind
(it can be read aloud).When hand-coding XHTML, it is easy to make mistakes. Tags may be missing, or a character entity may not have the semicolon “;” at the end.
There's one interesting problem with XHTML. Most browsers are very forgiving. If you write bad XHTML, they will do their best to show the page anyway. Why is this a problem? You may never know your XHTML is bad. Your page may display well in some browsers, but not in others.
You can validate your XHTML file here:
Or use this simple tool to check for matching tags:
Next: Graphics for the Web