
Previous: XHTML Tutorial Examples
There are three kinds of graphics formats that are used on web pages. Some formats are better for particular types of images.
JPEG uses compression to make smaller files. You can choose the level of quality—higher quality gives larger files. It is a “lossy” compression, which means some data is lost. Data is lost every time the file is saved. You should not make changes to JPEG files and keep saving them as JPEG, because the file will look worse each time. You should keep a master copy in another format that does not lose data, then convert to JPEG when the picture is finished.
When choosing a format for graphics on your web page, you will need to consider file size and picture quality. Web graphics should have small file sizes so that your web page will load faster. If your graphic:
The PNG and GIF formats are often used for screenshots or graphics containing text or fine lines.

PNG
PNG is a good choice for this screenshot.
You can save the screenshot as both PNG and GIF, then use the smaller file.

GIF
GIF is a good choice for this screenshot.
You can save the screenshot as both PNG and GIF, then use the smaller file.

JPEG
A JPEG version will look dirty or smudged near text or fine lines.
The colors have also been shifted.
These images have been magnified.

PNG

GIF

JPEG
The JPEG compression has left “artifacts” around the text.
The PNG and GIF formats are used for drawings or illustrations.
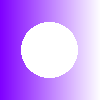
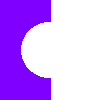
The original purple image has a transparent area in the center. It has graduated transparency from left to right—left to right is 0% to 100% transparency; it gets more transparent and less purple the further you go to the right. At the middle, it is 50% or half transparent.

PNG
PNG allows complete transparency, as well as variable transparency.

GIF
GIF allows each pixelA single point or dot in
the image. to be completely transparent or not transparent.
The mostly transparent areas become completely transparent (the right half), and the
other areas become solid color (the left half).

JPEG
JPEG doesn't allow transparency.

PNG
This format is usually used for drawings or illustrations; not photographs.
Photographs look nice, but the file size is quite large.
But if you want an odd-shaped photo floating on a transparent background, PNG would
be a good choice.

GIF
This format is used for drawings or illustrations.
It does not have enough colors (up to 256) to show photographs well.
Parts of a GIF can be completely transparent, so the background shows through.

JPEG High Quality
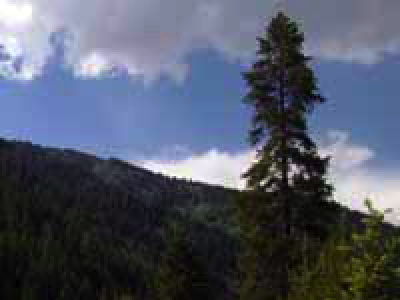
This format is used for photographs.
It creates a smaller file than PNG, which makes pages load faster.
JPEG is a “lossy” format, which means that some data is lost.
You can choose different levels of quality for JPEG.

JPEG Low Quality
This format is used for photographs.
Lower quality creates even smaller files.
However, the pictures do not look quite as nice.
These are the same pictures magnified.

PNG
The PNG picture looks better than the other graphic formats.
However, for this picture, the file is more than twice as big as the other files.

GIF
The GIF picture uses fewer colors.
It does not work well for photographs.

JPEG High Quality
Look at the sky next to the tree.
These are “artifacts” of the JPEG compression, which makes the file
size smaller.
At regular size, a high-quality JPEG will look fine.

JPEG Low Quality
Look at the sky next to the tree.
The “artifacts” of the JPEG compression are worse when the JPEG is
lower quality.
For some pictures, it is still worth using lower-quality JPEGs.